PlayerJS
Создай свой плеер для сайта
Онлайн-конструктор
Более 500 настроек в визуальном редактореВсего один файл
Плеер собирается в один .js файл из нужных модулейПоддерживает всё, что нужно
HLS, DASH, YouTube, Airplay, Chromecast, 360°, VAST и так далееСвободно и безопасно
Вы можете скачать и автономно разместить плеер у себяБесплатно
Без чужой рекламы и логотиповВидео
Этот шаблон создан для демонстрации эффекта новогоднего снегопада

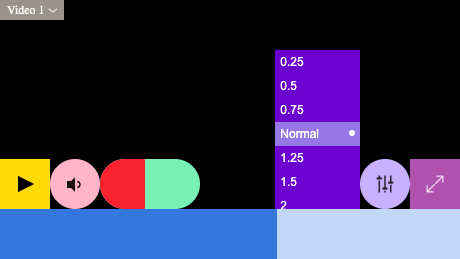
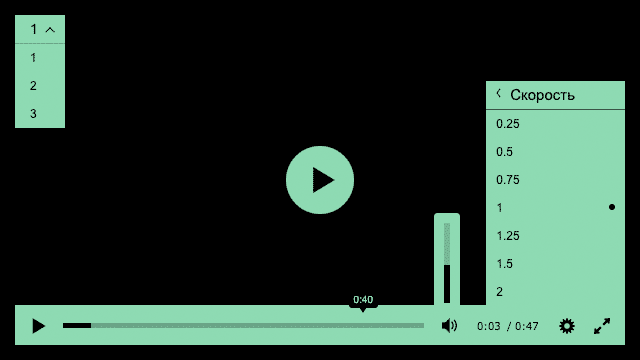
Этот шаблон демонстрирует горизонтальный способ показа меню настроек

Этот шаблон демонстрирует возможность настроить горизонтальные градиенты


Этот шаблон демонстрирует возможность выбора направления движения анимации элементов


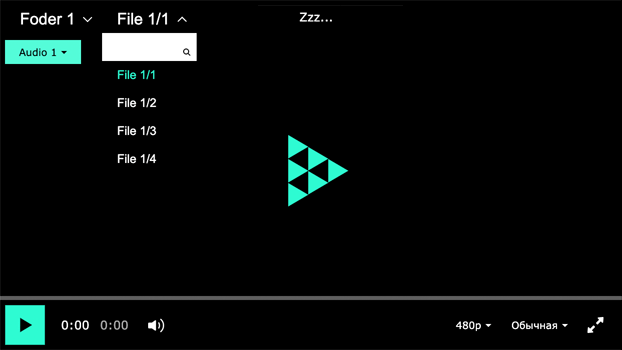
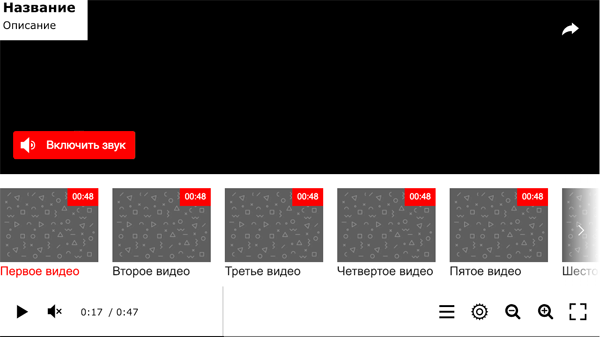
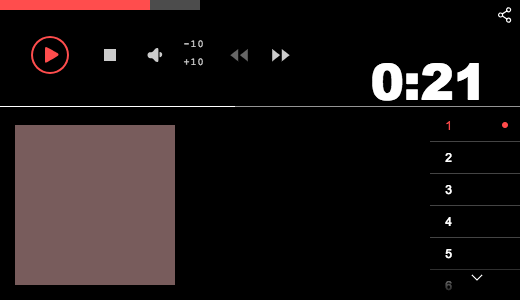
Этот шаблон демонстрирует возможность поиска в плейлисте, создания списков настроек и надписи о буферизации вместо анимированного индикатора

Этот шаблон демонстрирует свою иконку буферизации


Этот шаблон создан для демонстрации цветовых переменных

Этот шаблон создан для демонстрации цветовых настроек

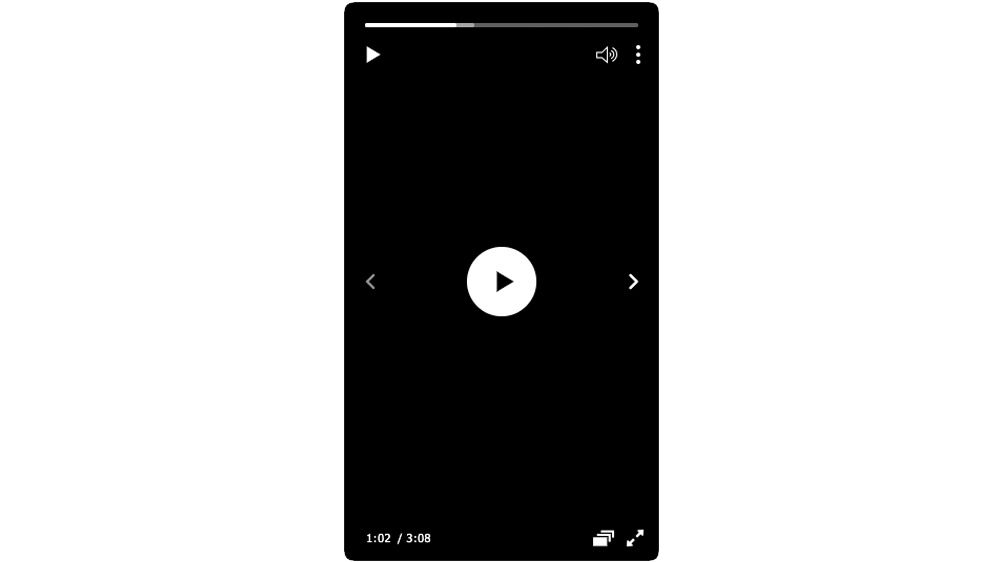
Этот шаблон создан для демонстрации плеера с вертикальным видео

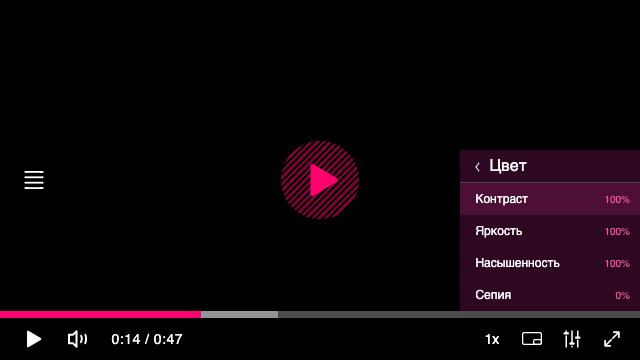
Этот шаблон создан для демонстрации отдельных цветовых настроек


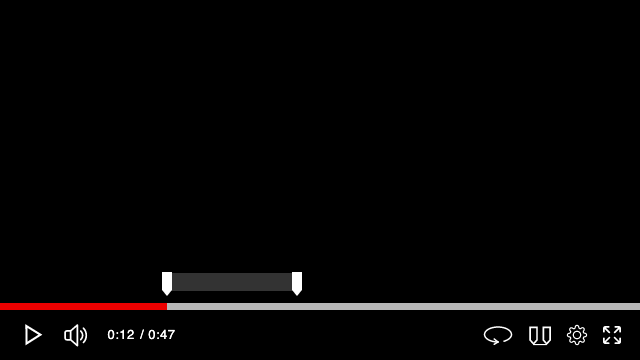
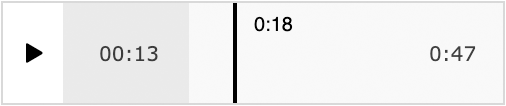
Этот шаблон создан для демонстрации создания отрезка воспроизведения

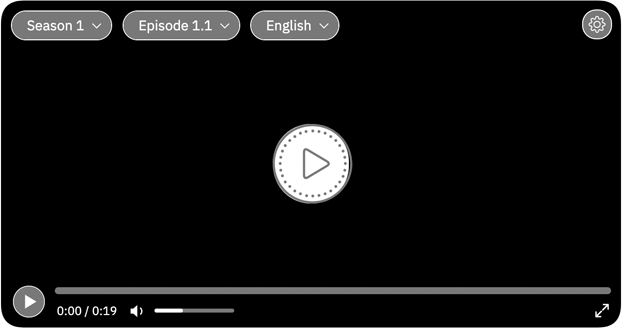
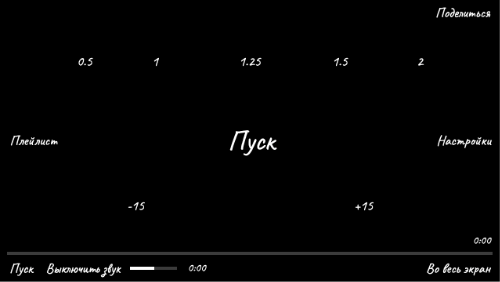
Этот шаблон создан для демонстрации текстовых элементов

В стиле Ableton

Этот шаблон создан для демонстрации линейного регулятора скорости

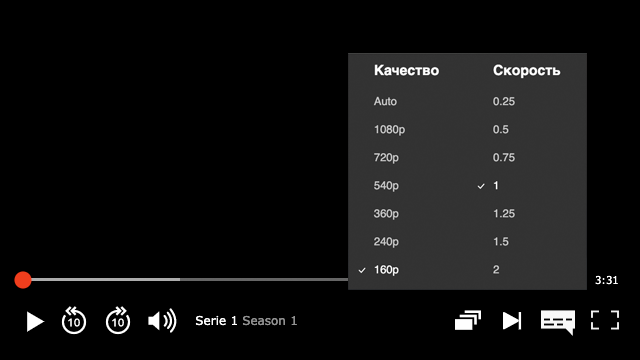
Этот шаблон создан для демонстрации объединенного меню настроек




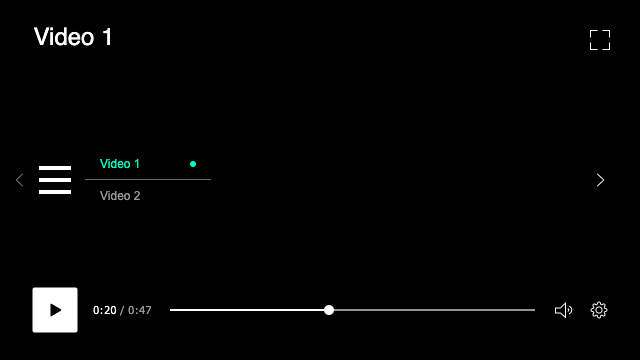
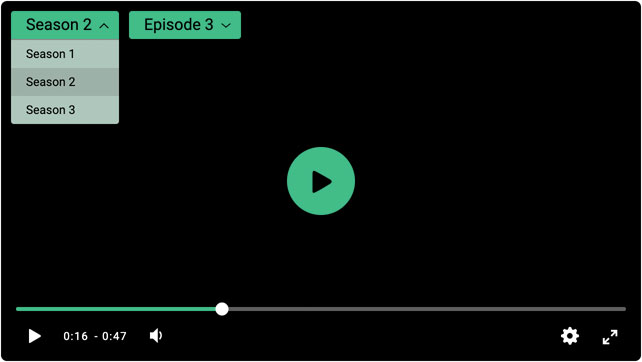
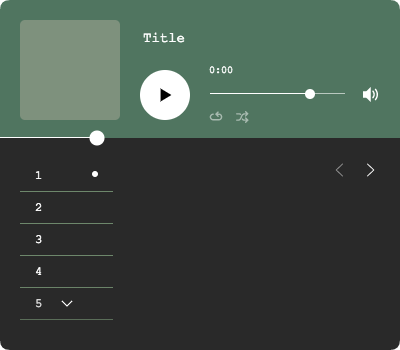
Этот шаблон создан для демонстрации плейлистов в виде списков




Этот шаблон создан для демонстрации нестандартной буферизации. В PRO можно выбрать из более чем 20 вариантов анимации.

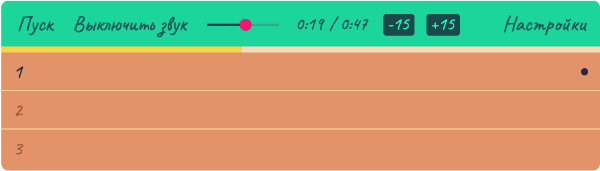
Этот шаблон создан для демонстрации первоапрельского розыгрыша


Этот шаблон создан для демонстрации форматирования плейлистов

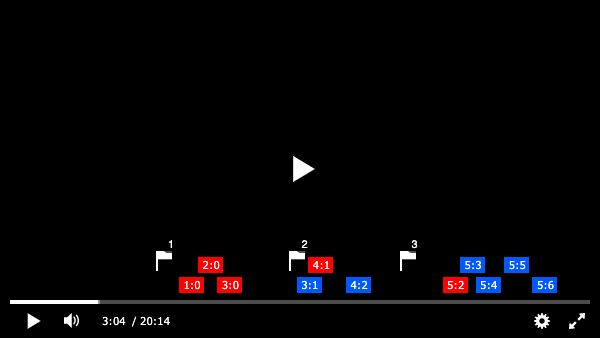
Этот шаблон создан для демонстрации разметки содержания


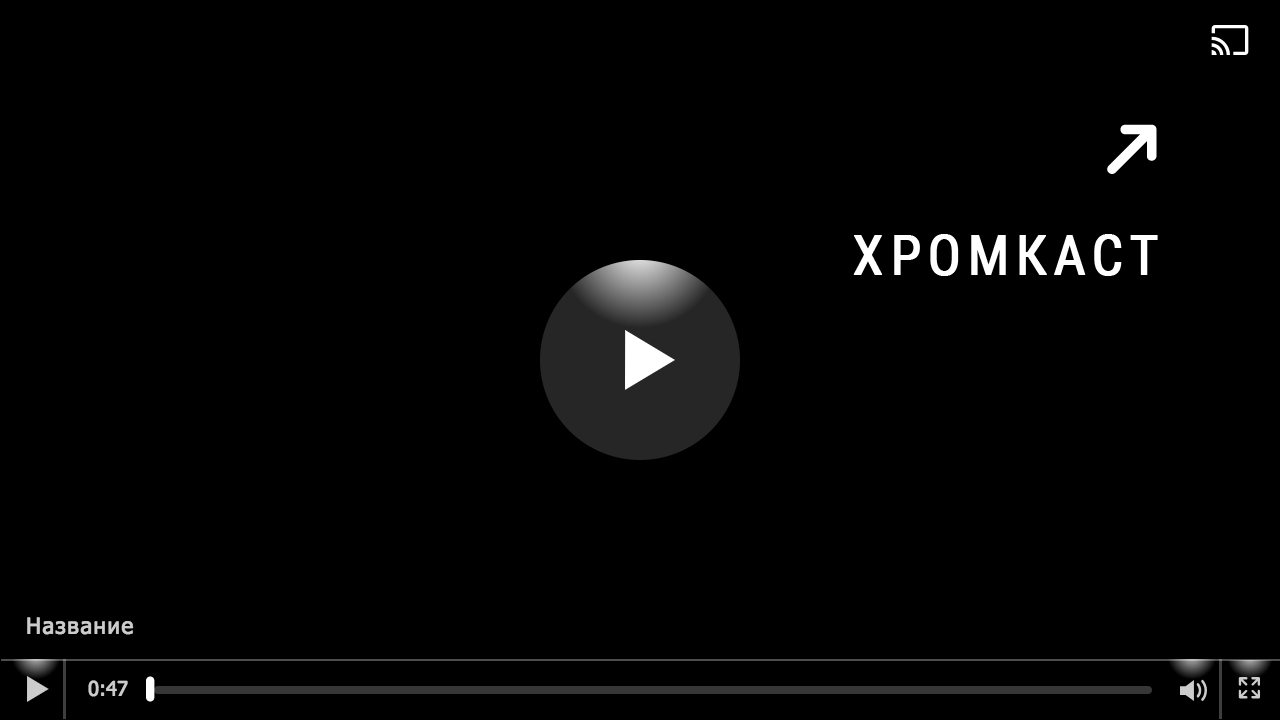
Этот шаблон создан для демонстрации Хромкаст

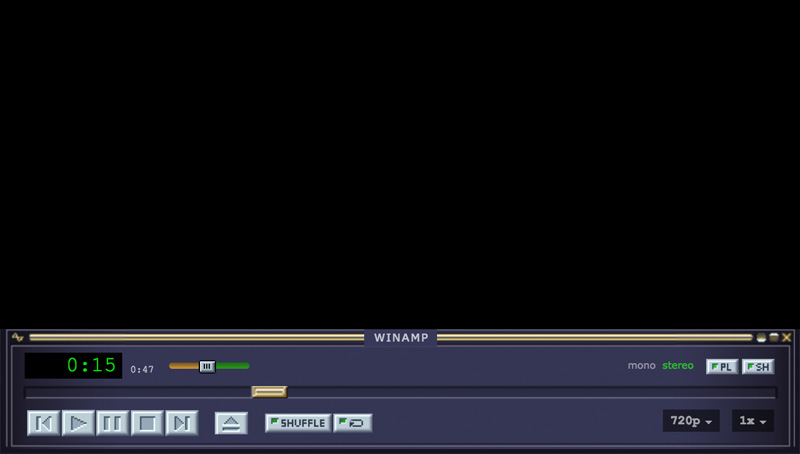
В стиле Winamp


В честь 20-летия Google

Этот шаблон создан для демонстрации опции Картинка в картинке










Этот шаблон создан для демонстрации запоминания времени







Этот шаблон создан для демонстрации кастомной кнопки переключения настроек


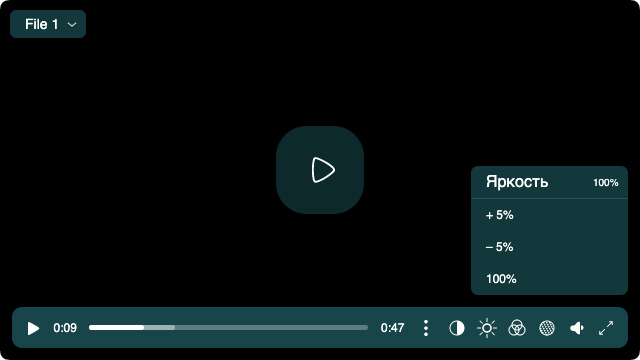
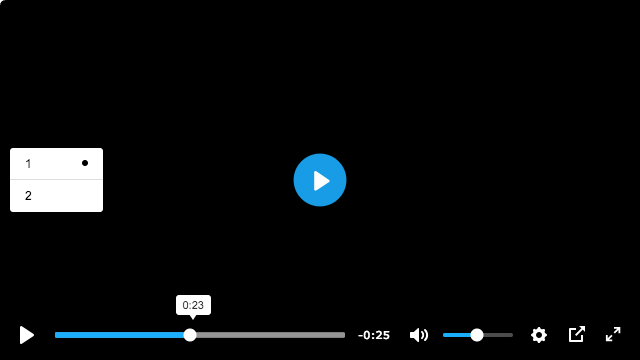
Этот шаблон создан для демонстрации выпадающего списка настроек







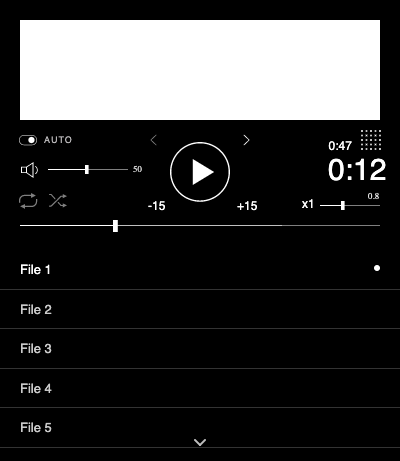
Аудио
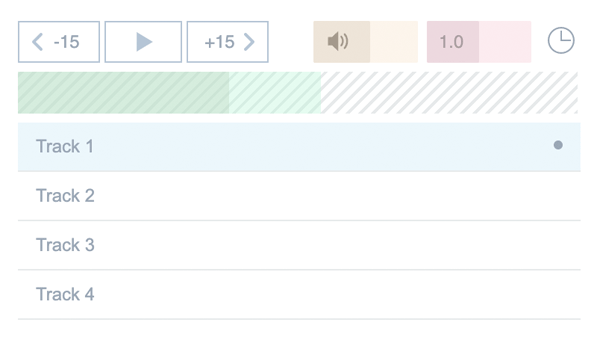
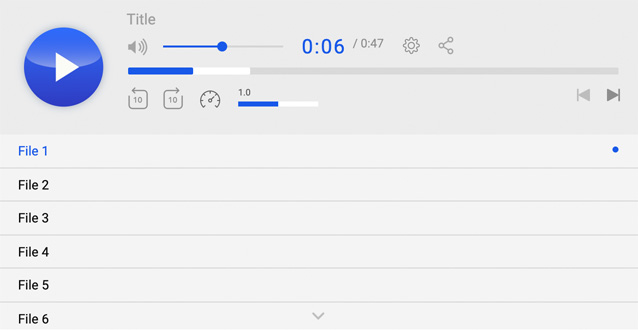
Этот шаблон демонстрирует второй (параллельный) аудио поток


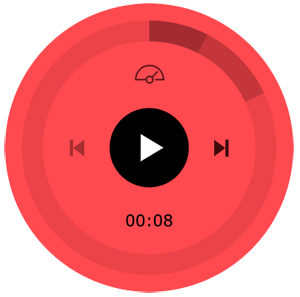
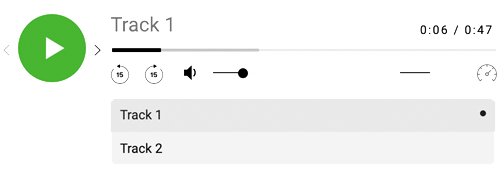
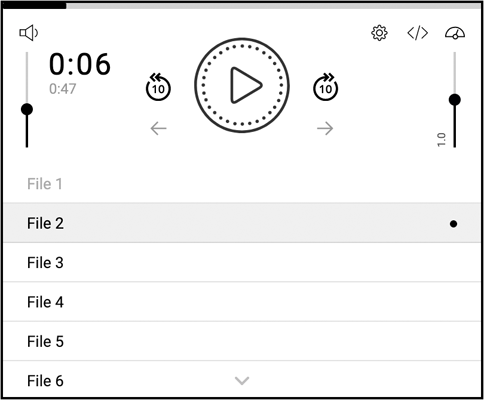
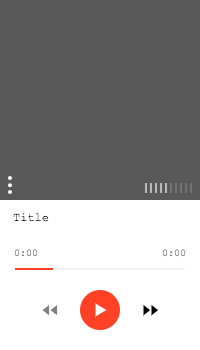
Этот шаблон демонстрирует круглый индикатор прогресса












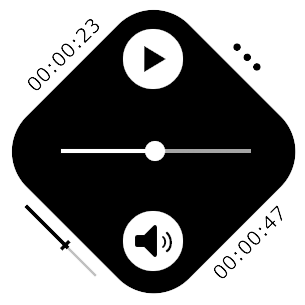
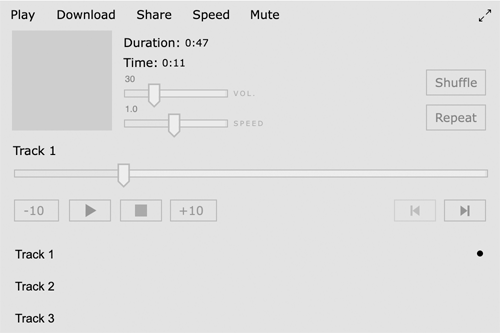
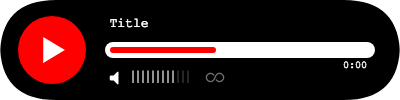
Этот шаблон создан для демонстрации текстовых элементов

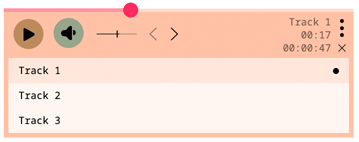
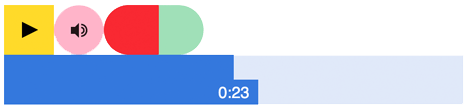
В стиле Ableton










В стиле Winamp





















PlayerJS.com
Конструктор плееров, в котором каждый может создать свой видео и аудио плеер для сайта с поддержкой всех современных технологий. Мы предлагаем один из лучших инструментов для создания и быстрой кастомизации онлайн проигрывателей, а также техническую поддержку на русском языке.© 2018–2024 PlayerJS hello@playerjs.com